问题描述
前端根据一段文本text生成二维码,扫码结果为这段text。
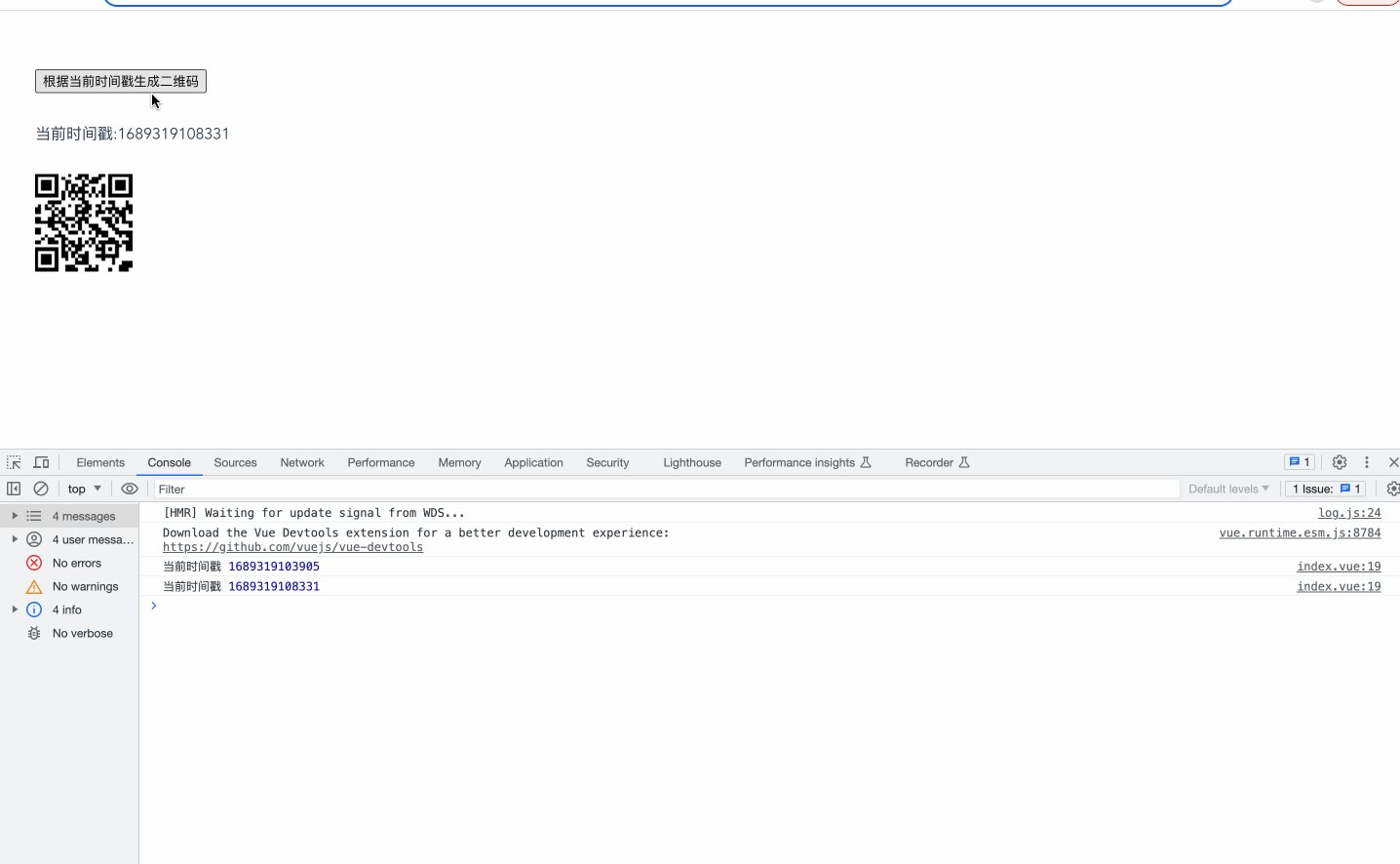
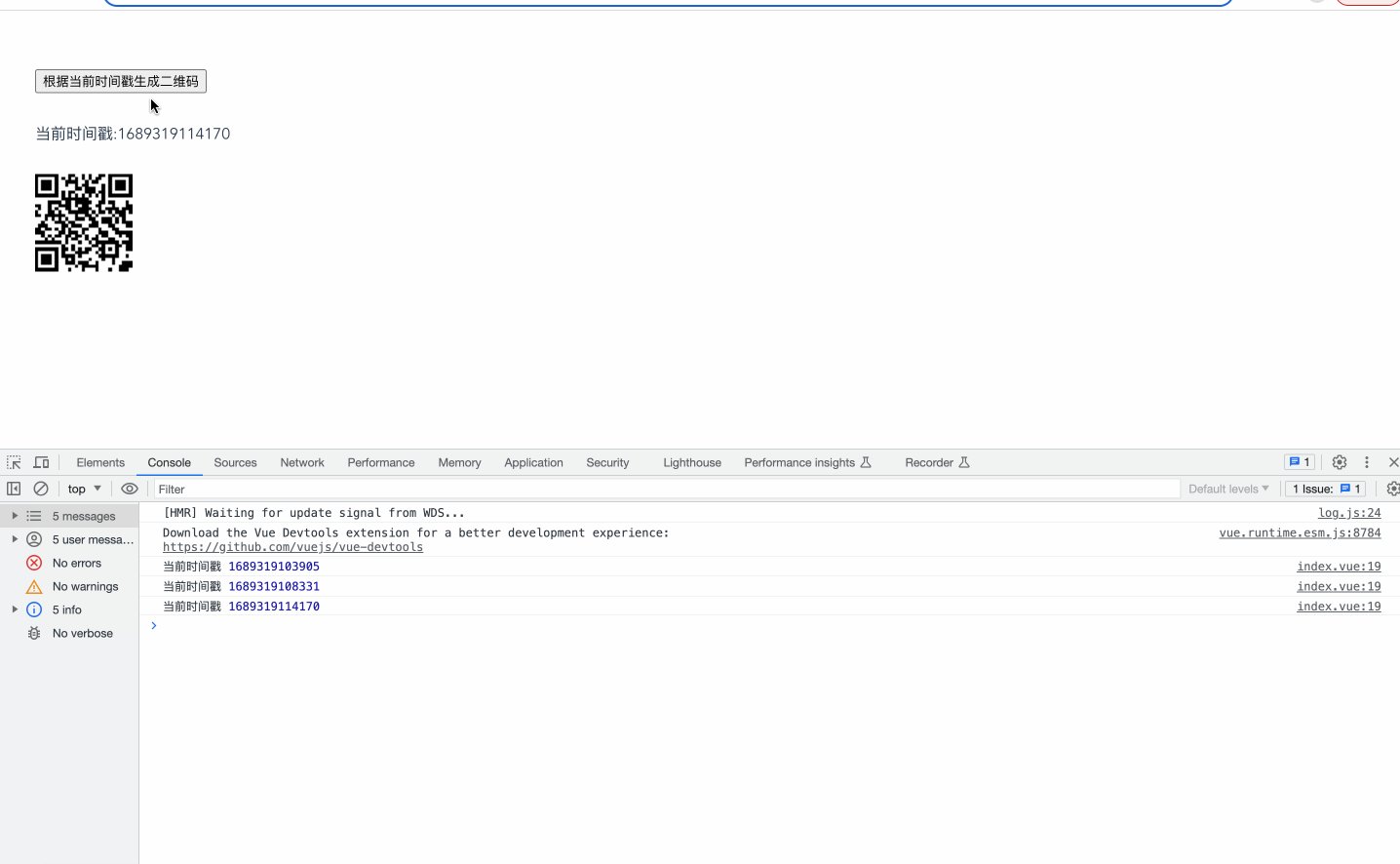
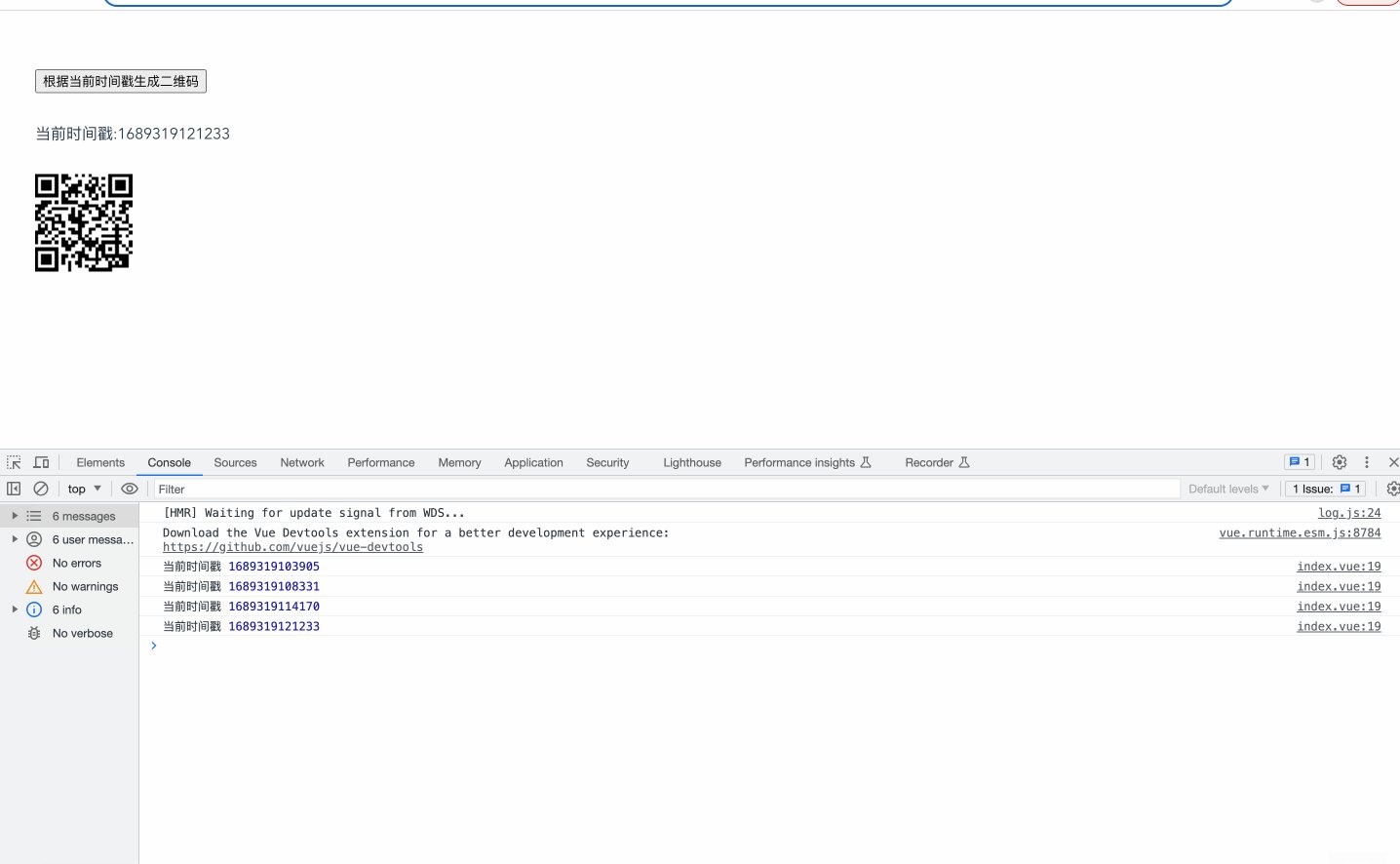
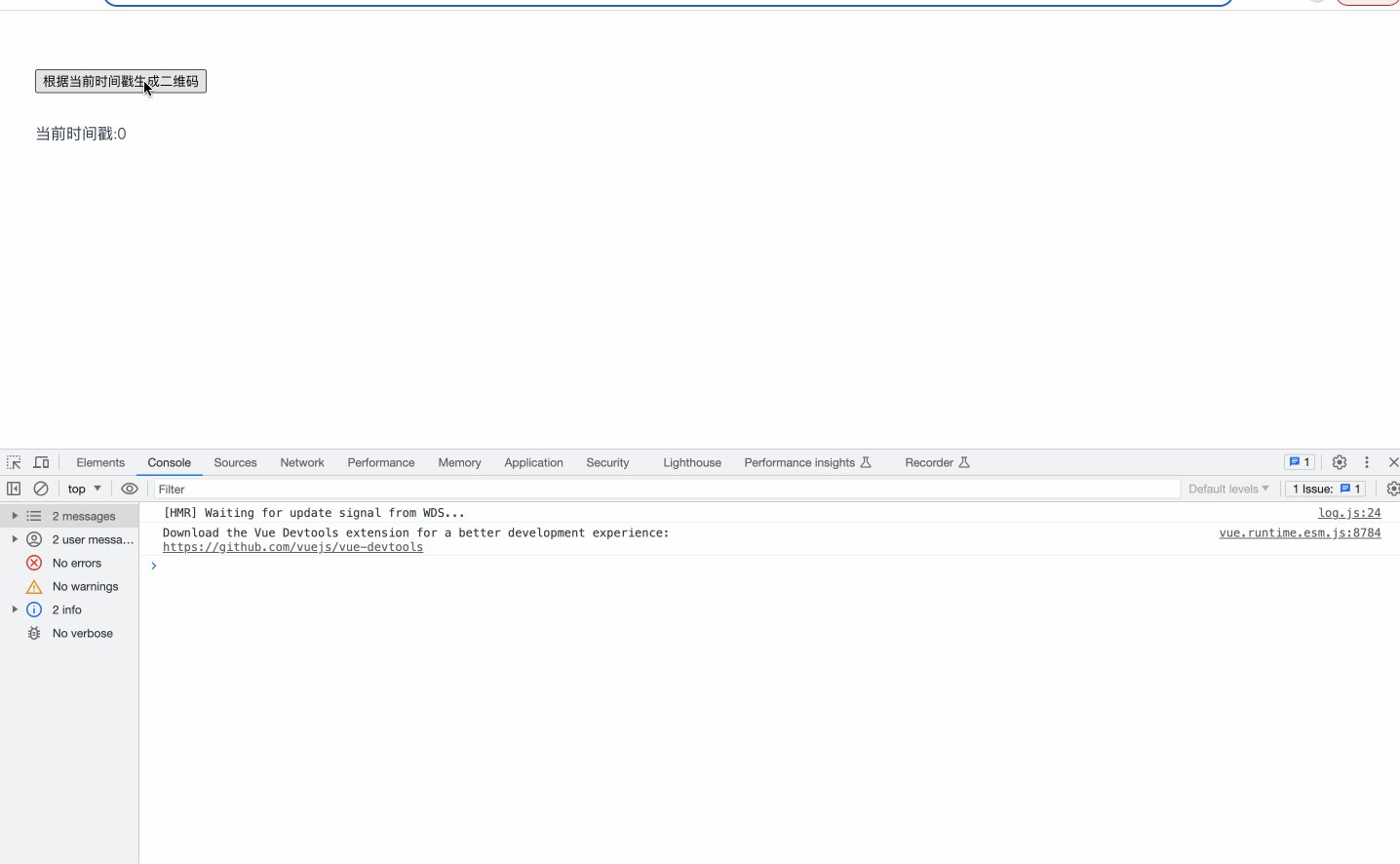
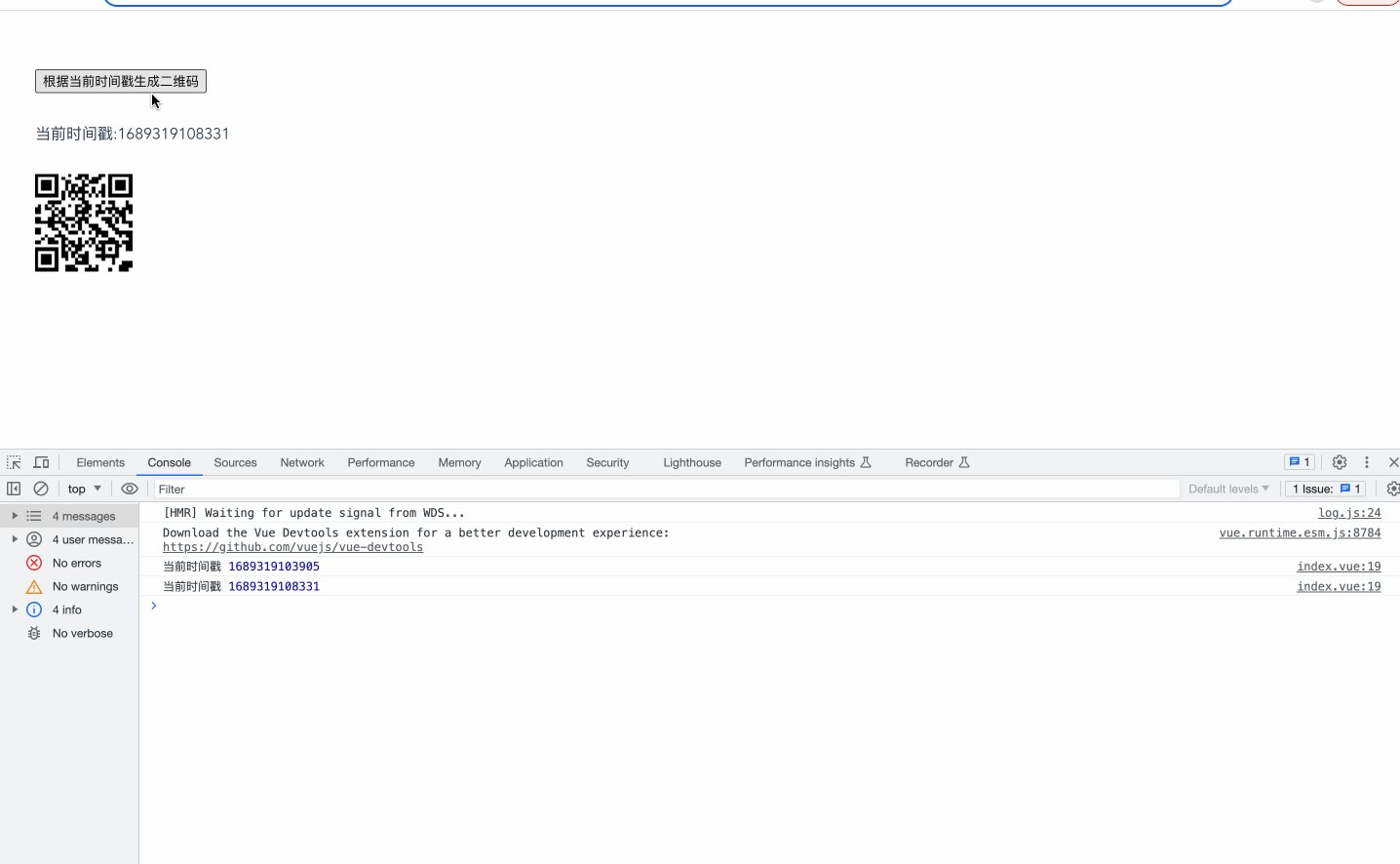
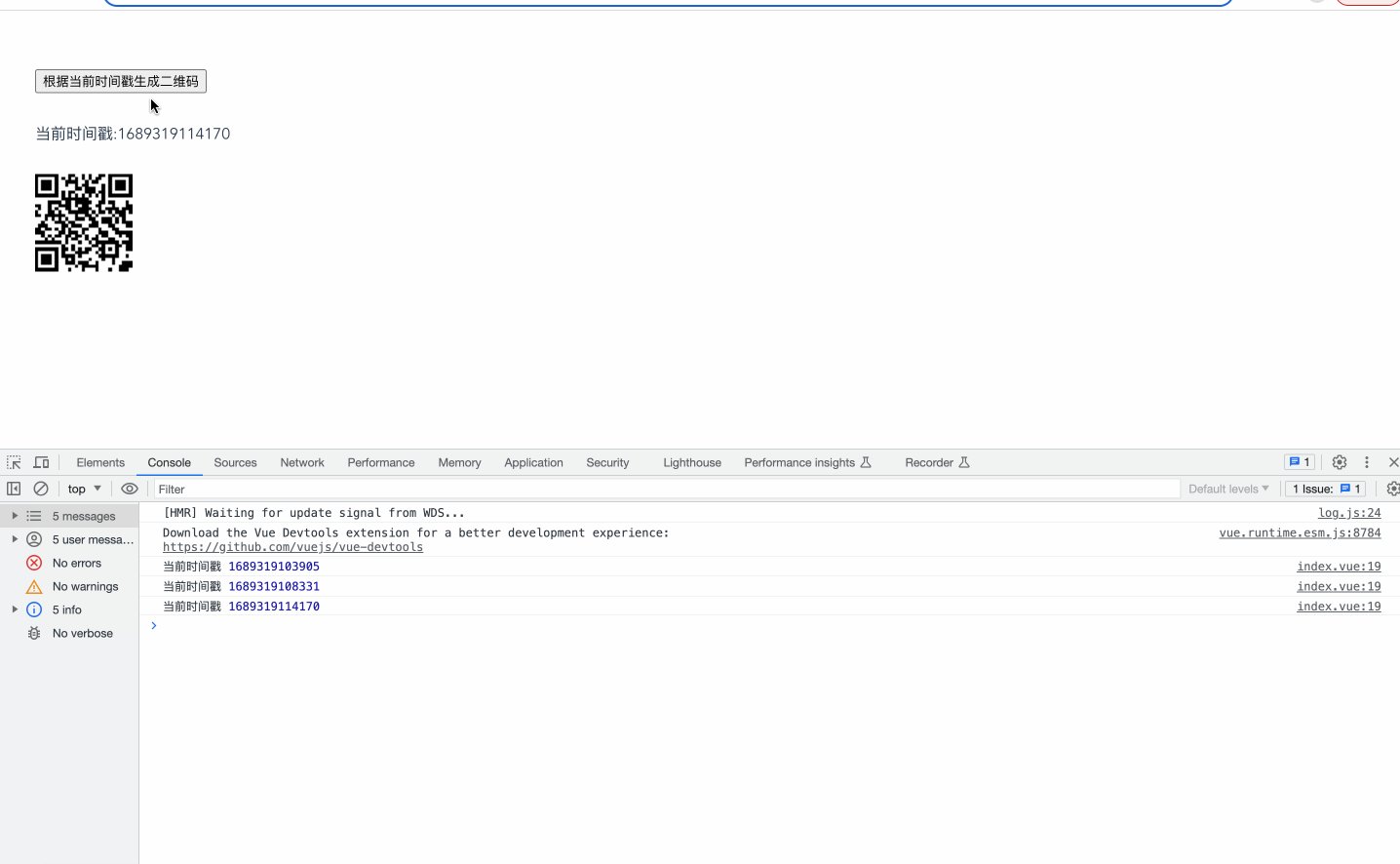
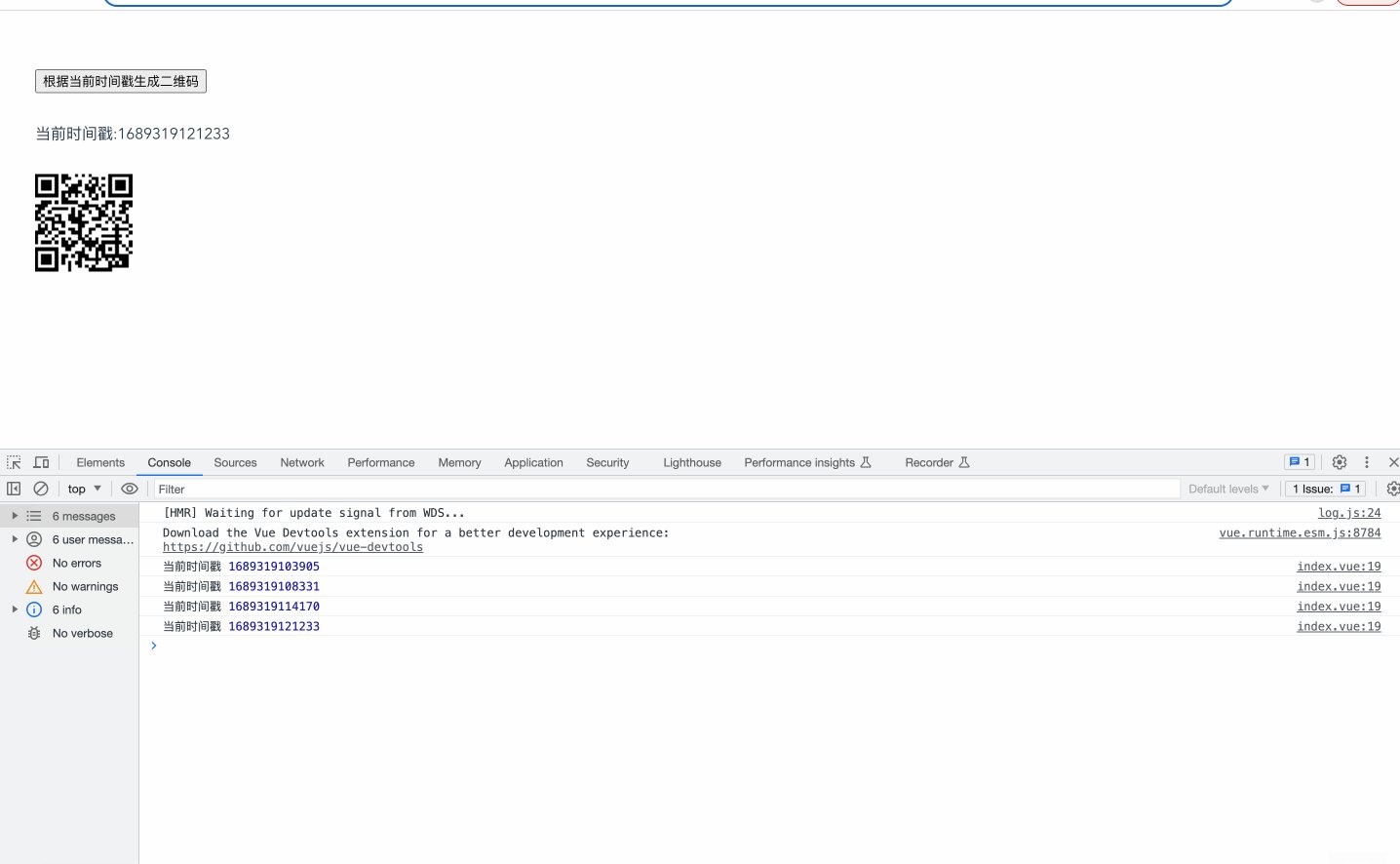
这里的例子是【点击按钮,根据当前时间戳生成二维码】:


qrcodejs2生成二维码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <template>
<div style="margin: 30px">
<div style="margin: 30px 0">
<button @click="changeQRcode">根据当前时间戳生成二维码</button>
</div>
<div style="margin: 30px 0">当前时间戳:{{ state.timestamp }}</div>
<div ref="qrcodeRef"></div>
</div>
</template>
<script lang="ts">
import {Component, Vue} from 'vue-property-decorator'
import QRCode from 'qrcodejs2'
@Component({
components: {},
filters: {},
methods: {}
})
export default class List extends Vue {
private state = {
timestamp: 0
}
private changeQRcode() {
setTimeout(() => {
const now = new Date()
const now_ts = now.getTime()
console.log('当前时间戳', now_ts)
this.state.timestamp = now_ts
;(this as any).$refs.qrcodeRef.innerHTML = ''
let qrcode = new QRCode(this.$refs.qrcodeRef, {
text: `${now_ts}`,
width: 100,
height: 100,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
}, 500)
}
}
</script>
<style lang="scss" scoped>
</style>
|