【Vue3+Element】实现选择器输入框SelectInput,可以过滤筛选项,可以直接输入搜索
问题需求
目前ElementPlus直接可以过滤的选择器,但是输入框内的文本只能是options匹配项目中的一个。
有时候用户想要自己直接输入一段文本去搜索,或者在选择一个匹配项后继续输入文本,这时element就不支持了。
这里我们实现一个既可以选择匹配项又可以在任何时候输入文本的输入框。



Element的选择器(筛选选项): https://element-plus.org/zh-CN/component/select.html#%E7%AD%9B%E9%80%89%E9%80%89%E9%A1%B9
1 | <template> |
自定义组件SearchInput
1 | <template> |
页面中应用SearchInput
1 | <template> |
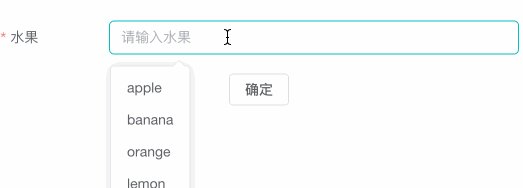
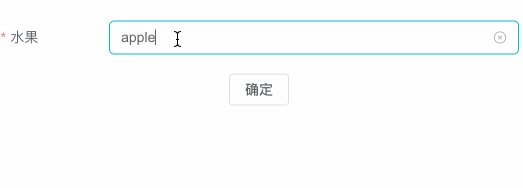
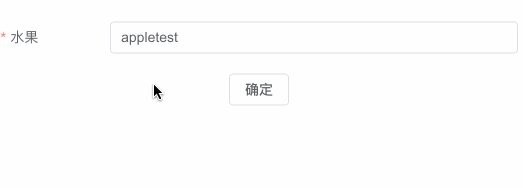
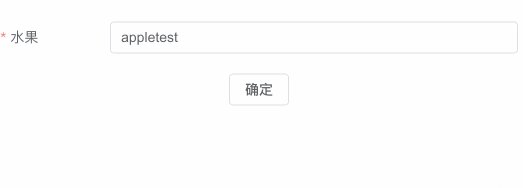
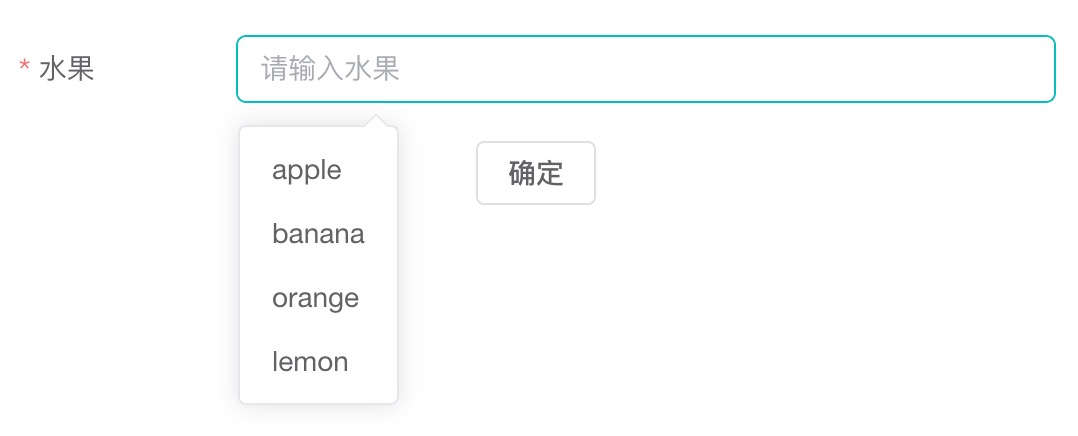
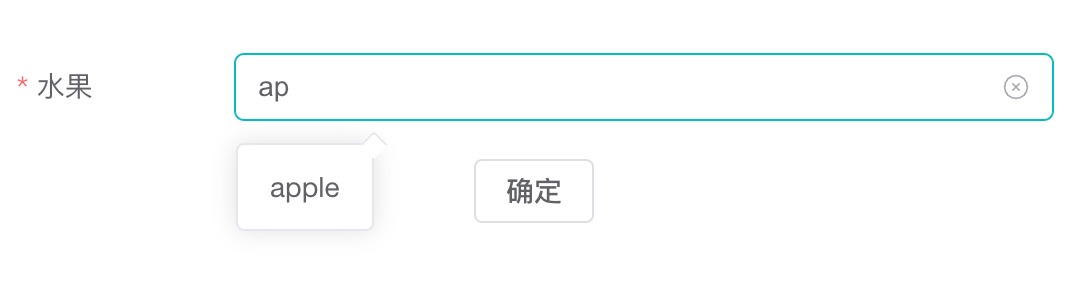
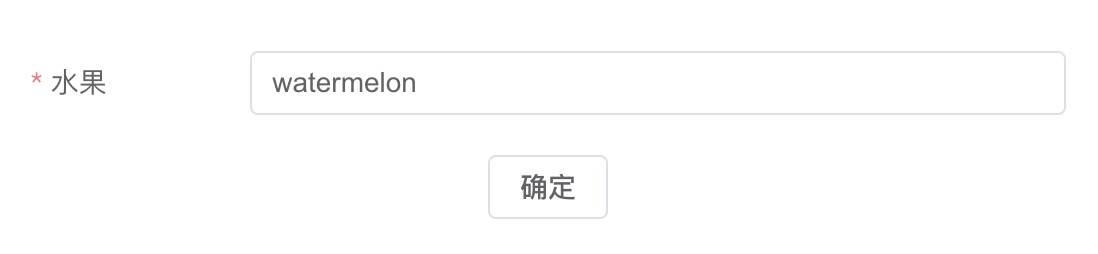
页面最终效果图