Mpx框架搭建一个飞书小程序: https://hengqu4.github.io/2023/07/11/applet-mpx/
下载Vant Weapp组件库
组件库官网:https://youzan.github.io/vant-weapp/#/quickstart
1 2 3 4 5 6 7 8 9 # 通过 npm 安装 npm i @vant/weapp -S --production # 通过 yarn 安装 yarn add @vant/weapp --production # 安装 0.x 版本 npm i vant-weapp -S --production
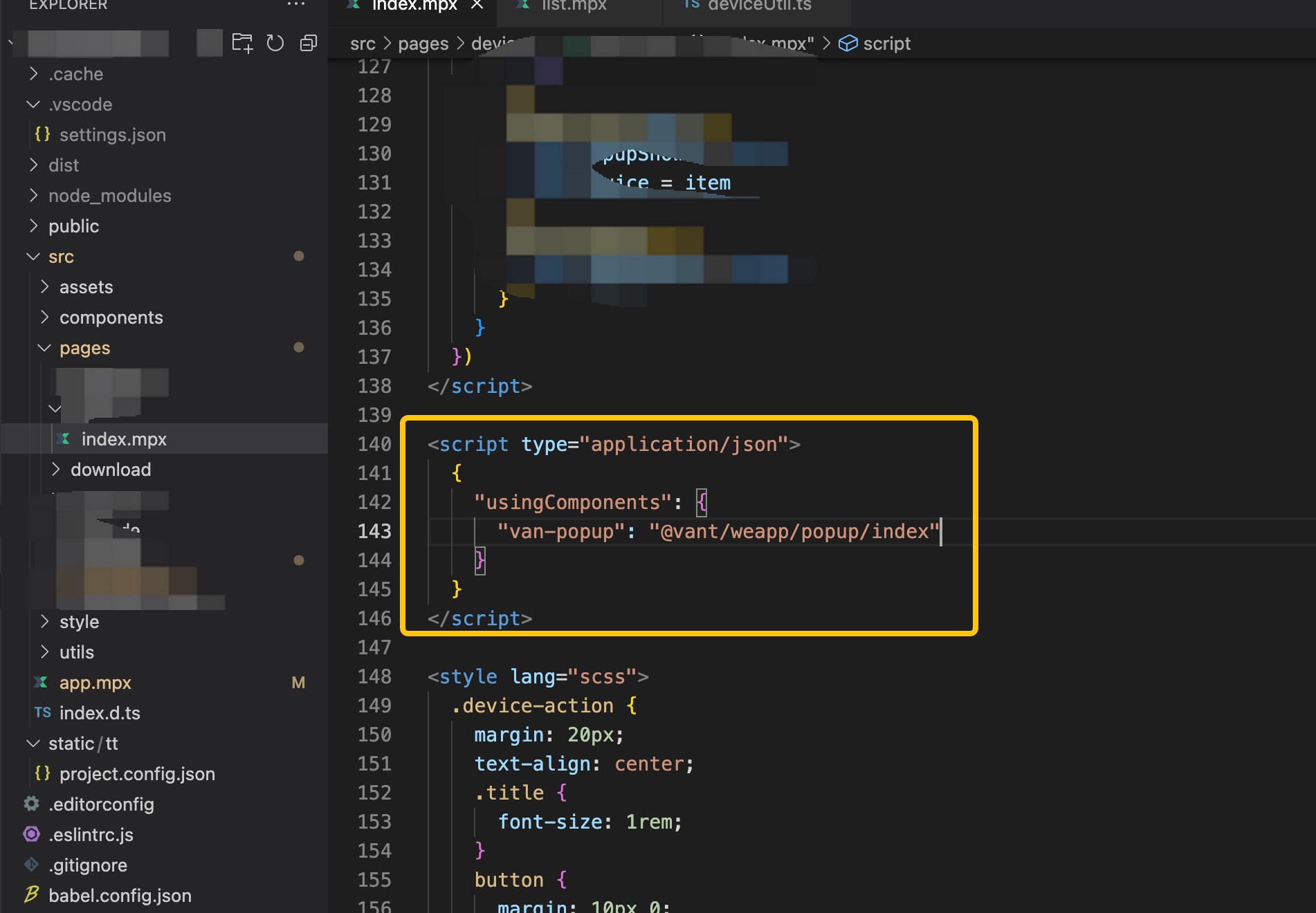
页面中引用vant组件 在index.mpx中引入要用的组件
1 2 3 4 5 6 7 <script type ="application/json" > { "usingComponents" : { "van-popup" : "@vant/weapp/popup/index" } } </script >
打包运行
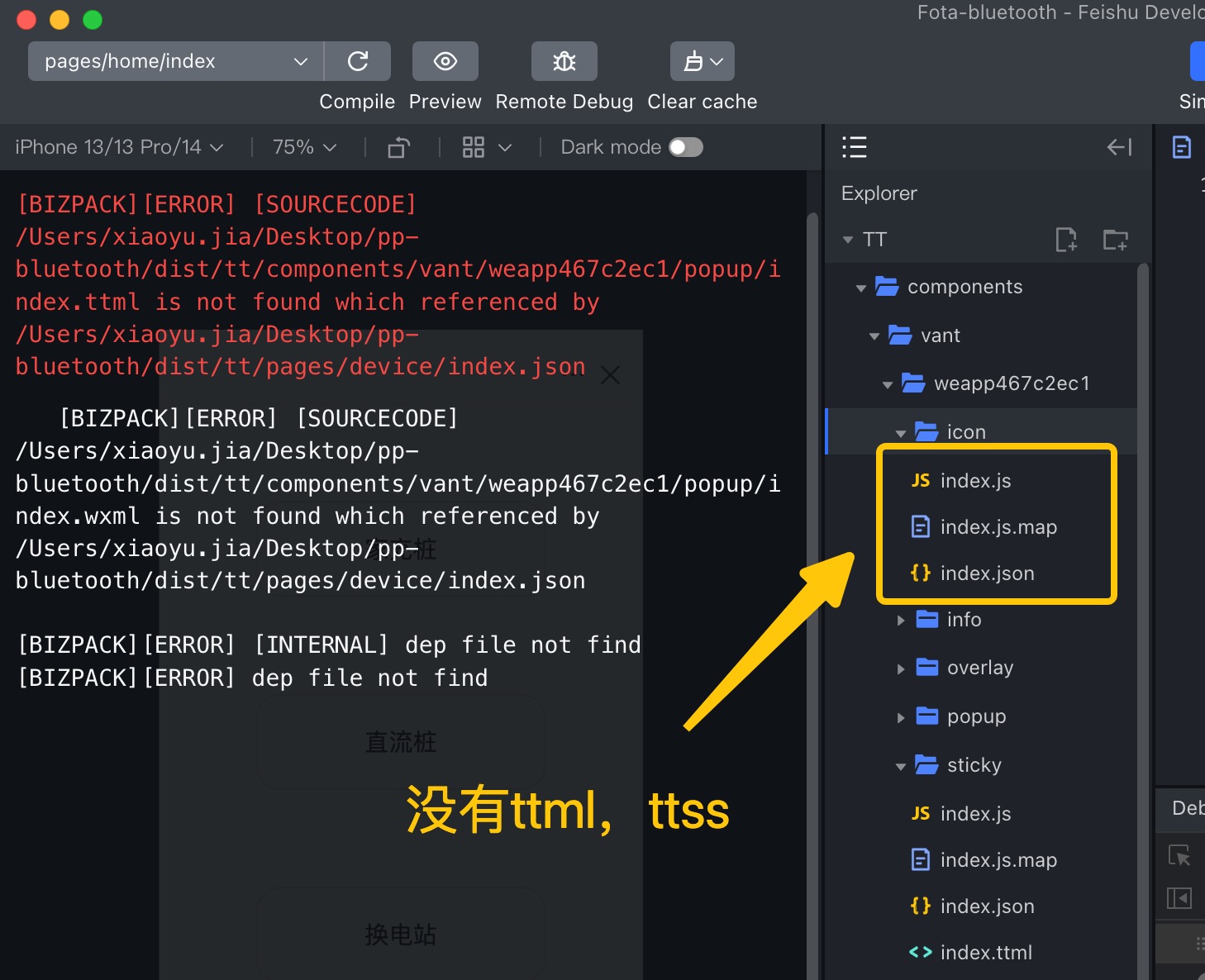
处理没有index.ttml的报错 出现如下报错:
[BIZPACK] [ERROR] [SOURCECODE]
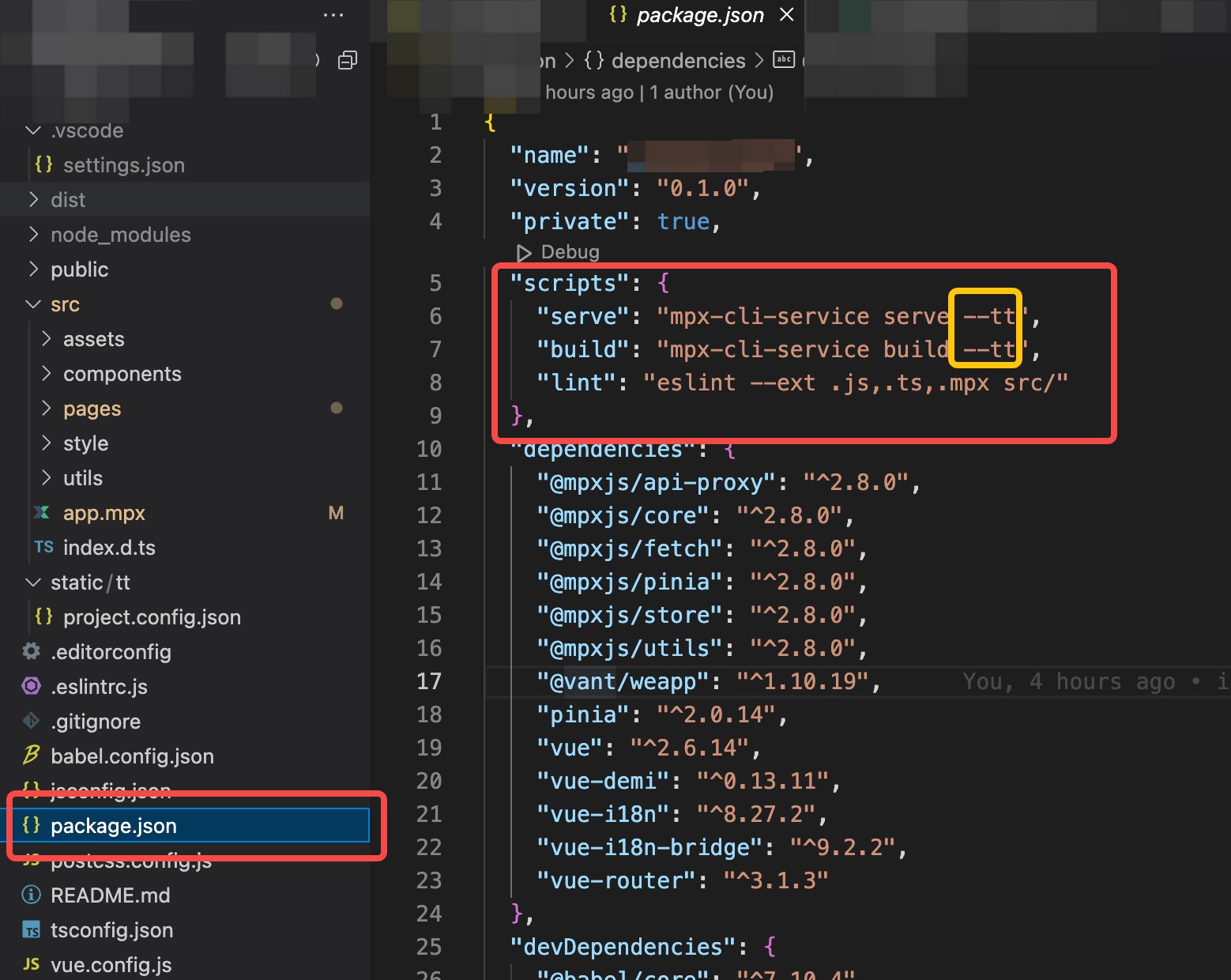
fix:修改运行命令
文件package.json中,在serve和build的结尾都加上 --tt。
vue.config.js的srcMode 改为wx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 const { defineConfig } = require ("@vue/cli-service" );module .exports = defineConfig ({ pluginOptions : { mpx : { srcMode : "wx" , plugin : { hackResolveBuildDependencies : ({ files, resolveDependencies } ) => { const path = require ("path" ); const packageJSONPath = path.resolve ("package.json" ); if (files.has (packageJSONPath)) files.delete (packageJSONPath); if (resolveDependencies.files .has (packageJSONPath)) { resolveDependencies.files .delete (packageJSONPath); } }, }, loader : {}, }, }, configureWebpack (config ) {}, });
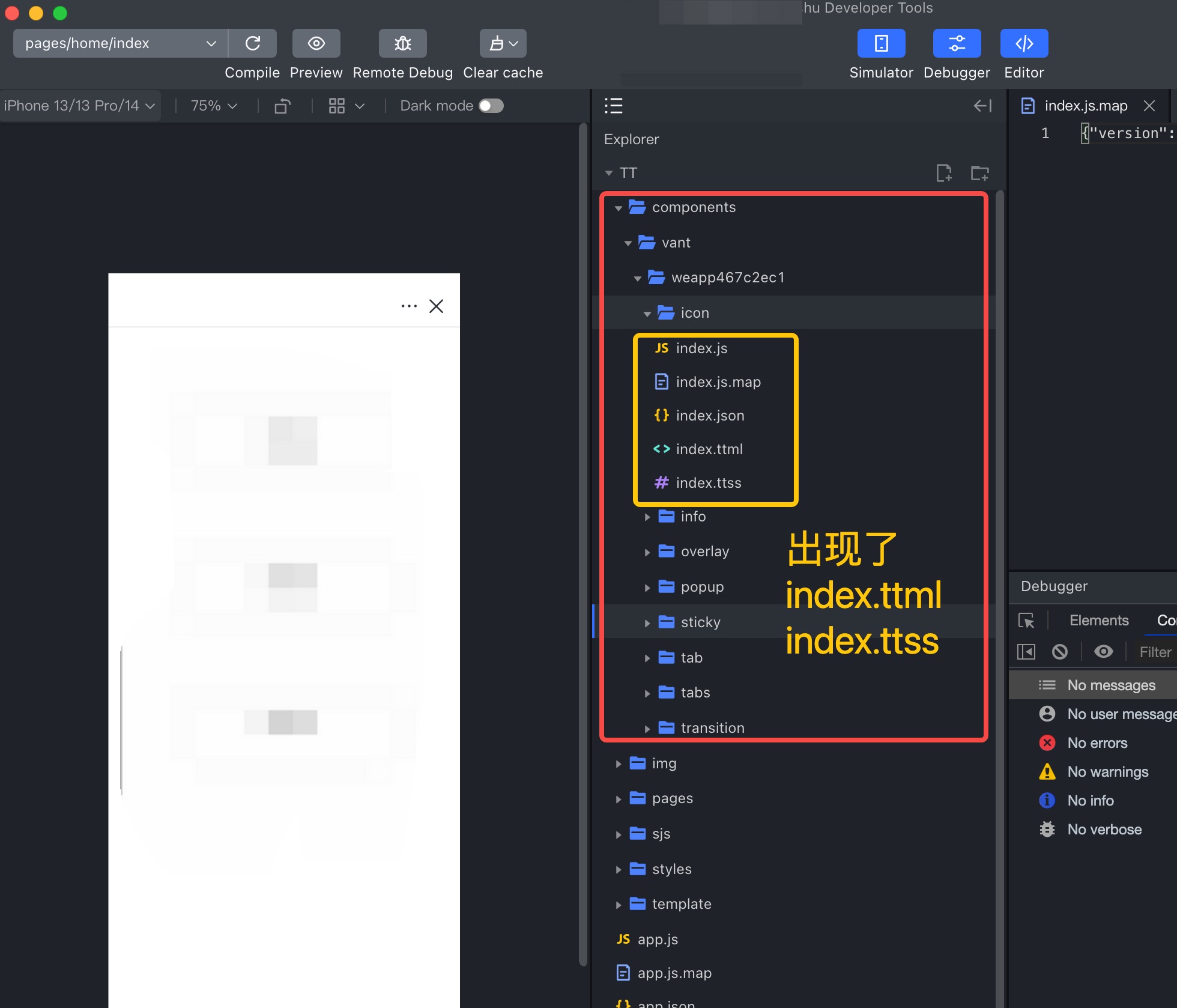
删除dist文件夹,再重新在终端里输入npm run serve,启动项目。dist中,vant/../出现了ttml,ttss等文件。
配置文件参考 tsconfig.json 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 { "compilerOptions" : { "target" : "esnext" , "module" : "esnext" , "noImplicitThis" : true , "strictNullChecks" : true , "moduleResolution" : "node" , "skipLibCheck" : true , "outDir" : "lib" , "baseUrl" : "." , "rootDir" : "src" , "rootDirs" : [ "src" ] , "lib" : [ "esnext" , "dom" , "dom.iterable" ] , "paths" : { "@/*" : [ "src/*" ] } , "types" : [ ] } , "exclude" : [ "build" , "dist" , "config" ] }
jsconfig.json 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 { "compilerOptions" : { "target" : "es5" , "module" : "esnext" , "baseUrl" : "./" , "moduleResolution" : "node" , "paths" : { "@/*" : [ "src/*" ] } , "lib" : [ "esnext" , "dom" , "dom.iterable" , "scripthost" ] } }